Term
Instructions
Before publishing the website
We highly recommend deleting all unused sections and pages, cleaning up unused CSS classes in the style manager, and cleaning up unused interactions. Don't forget to clone the project before it.
Webflow University valuable links:
Style manager, Clean up unused interactions
Sizes of the elements
In this web template, the unit “em” is used for most elements. The reason is better and faster size management and less CSS of the elements on the website. If you want to change an individual element, adjust its "Size". If you want to resize all elements on the entire website with one small adjustment, change the body element size.
Example. You can change the body element size from the template's default 15px to 16px. Every element on the website will be enlarged.
Webflow University valuable links:
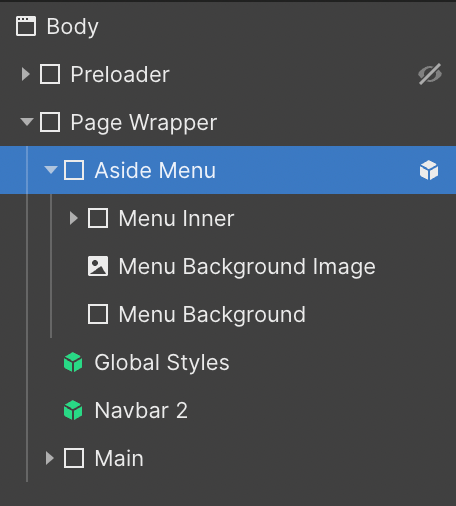
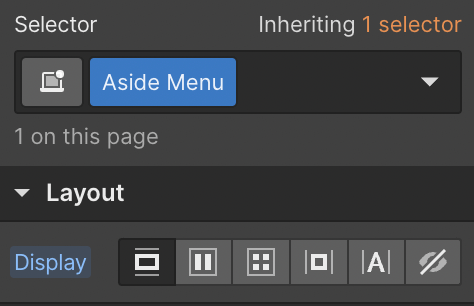
How to edit the aside fullscreen menu
You can double-click on the symbol "Aside Menu", then change the display style in Layout settings from "none" to "block". You can change what you need and then switch the display to "none".
You can delete the fullscreen menu and use the main navigation only. Then you have to enable the navbar menu button on mobile devices. The default state is disabled because the template uses a fullscreen menu for mobile devices.


For a better user experience, the template also got the main navigation and full-screen menu. Put primary and most essential links in the main navigation and all links (primary and secondary) to the full-screen menu.
Webflow University valuable links:
SEO
Don't forget to rewrite meta titles and descriptions, change Open Graph Image.
Compress images
Don't forget to compress your images. We recommend tinypng.com for compressing JPG and PNG files. All images in this web template have been compressed. We recommend using SVG files type from the google icon library for icons.
Webflow university
We highly recommend the Webflow University library. Great resources and tutorials for beginners and experts as well.

%20Recortado.png)




.png)

.png)
